Osmos Data
Embeddable data Uploader design
Osmos is a low-code External Data Platform that helps companies scale their data intake, reduce costs, and drive growth. Osmos offers a suite of products to empower everyone at every business to handle messy external data no matter their technical ability.
This case study covers the Osmos Uploader, a B2B2C data onboarding tool that I designed, which empowers our customer’s users to upload clean data directly into our customer’s operational systems and products.
Project Details
My role: Sole Product Designer
Product: Osmos Uploader
Teammates: Worked closely with founders, and collaborated with engineering, marketing, and customer success when necessary.
Project Duration: 6 weeks
App type: Embeddable web app
Problem
Companies need to onboard new customers, which can also include onboarding their customer’s data, but this is often incredibly messy, time consuming and full of issues for everyone involved. These companies need a streamlined solution that allows their developers and customer success teams to quickly and reliably import their customer’s data into their operational systems so their customers can use their product successfully.
Project Goal
To design a data onboarding application that allows companies to onboard clean customer data directly in to their application and operational systems.
Results & Impact
Determined the target audiences and crafted user personas based on research to guide my design decisions.
Led cross-company design studios, allowing us to explore a wide set of ideas and also create a shared vision to move forward quickly.
Improved the usability of the design, and measured the change in usability through the System Usability Scale Score (SUS Score).
My Contributions & Tools Used
Contributions: User interviews, persona creation, competitive analysis, sketching, interaction design, high-fidelity prototype, usability testing.
Tools used: Figma, Dovetail, Jamboard, Google Sheets, Google Meet, Notability.

USER INteRVIEWs
I completed numerous rounds of interviews throughout my time at Osmos for this product. Since we have other products within our data platform, I was able to talk with the original buyers to see who in their company would use the the Osmos Uploader, and get access to some of their customers as well.
I interviewed product managers and CTO’s (typical buyer personas, not user personas), then interviewed developers, customer success managers and various end users for each of these company types - from construction PM’s, wedding planners, all the way to marketers. The types of end users range drastically from being very comfortable with data to no that familiar with data.
User Personas
Persona 1 - The end user uploading their data
Persona 2 - The internal user supporting their customers
Persona 3 - The internal user setting up the data uploader

Competitive analyses
I compared other data uploader tools to see what features they have, what the process looks like, and how they layout the UI.
Virtual Design studio
I led a virtual design studio with my cofounders and developers, allowing us to explore a wide set of ideas and also create a shared vision to move forward quickly.
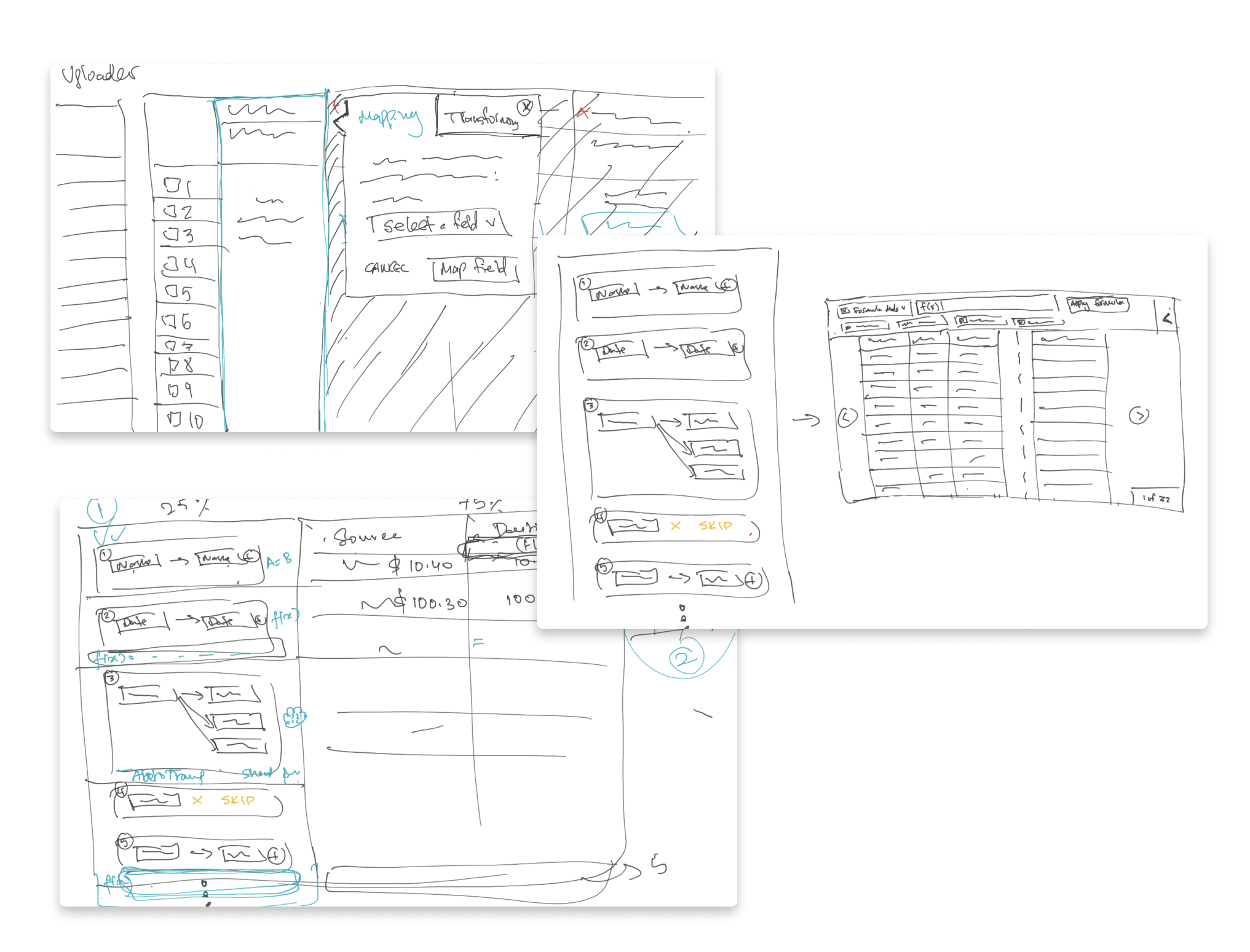
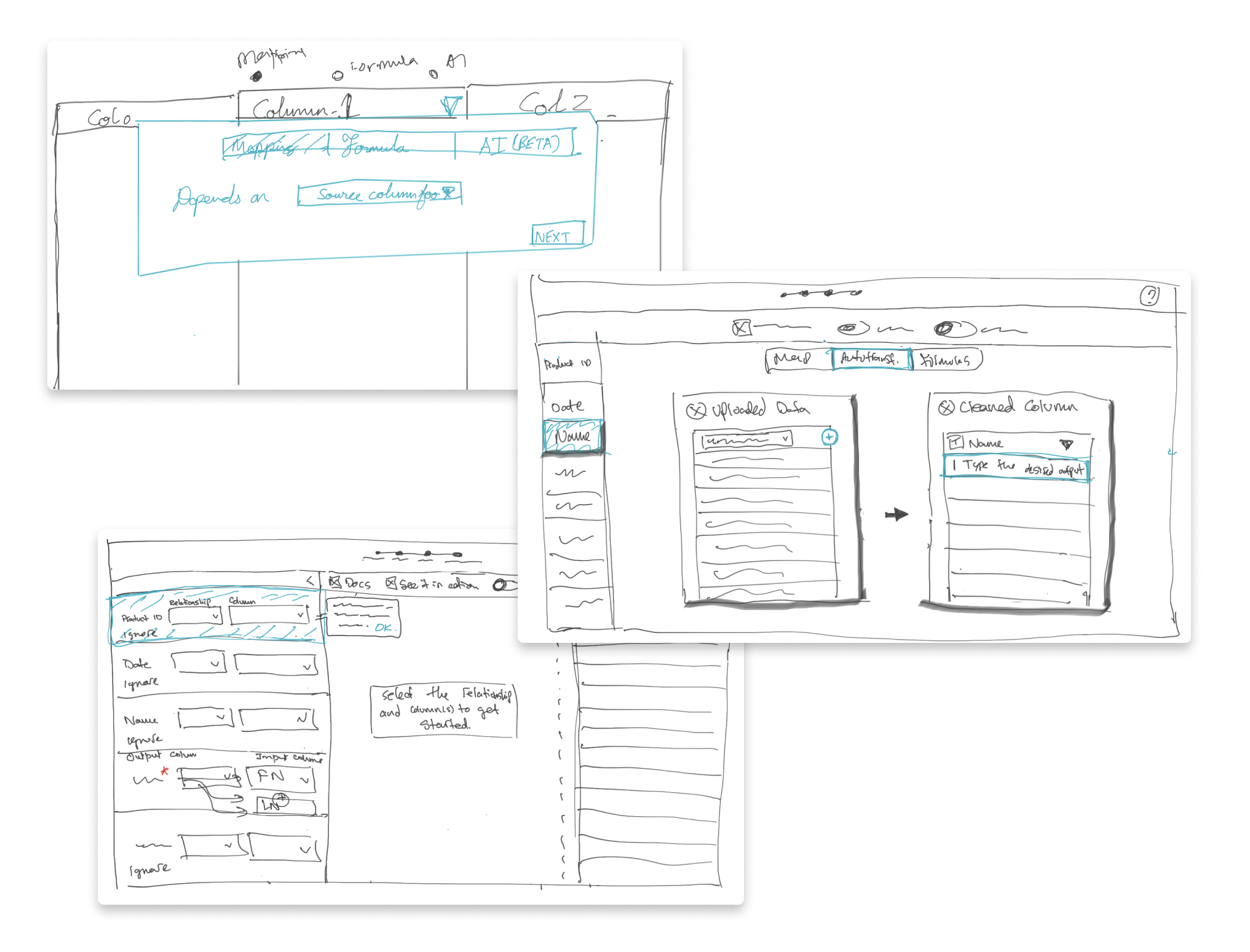
Sketching & TEAM BRAINSTORMING
Following the design studio, I prepared various sketches to propose ideas and get early feedback from engineering, customer success, marketing and my cofounders. I also led various sketching sessions with our cofounders and engineers, ensuring we stayed aligned and that I was aware of any technical constraints.

Prototyping - Persona 1 (End User Experience)
I created a prototype to communicate the overall vision to my team, and t test the designs to gain user feedback and rapidly iterate the designs. I started with a high-fidelity prototype due to time constraints and the fact that the colors are minimal yet important for this product, which I believe allowed me to get more accurate feedback during the testing. Below are a selection of screen shots from the final prototype.
Remote Usability Testing
I completed three rounds usability testing with 6 participants during each round of testing to validate and improve the design through user feedback. Each round included a mix of new users and returning users as I wanted to ensure the design was getting better for returning users, but still intuitive for new users.
PROTOTYPE
Below is a recording of the prototype used in the last round of user testing.
Performance Metrics
I asked each user to fill out a System Usability Scale score (SUS Score) survey after each round of testing. The goal was to achieve a SUS Score higher than 80. I achieved a SUS score of 84 by the third round. This was the deciding factor to stop testing, and move onto finalizing the designs to hand off to the engineers to build.
Other Projects
Black Bottle
Website Redesign
McMenamins
Native App Redesign